Here is the information on the piece and a video of the version that I showed to the critics (ok, almost the version I showed - there were a few walls that I had forgotten to add material to at this point and did so before showing it in class). Below I also share some observations from the guest critique.
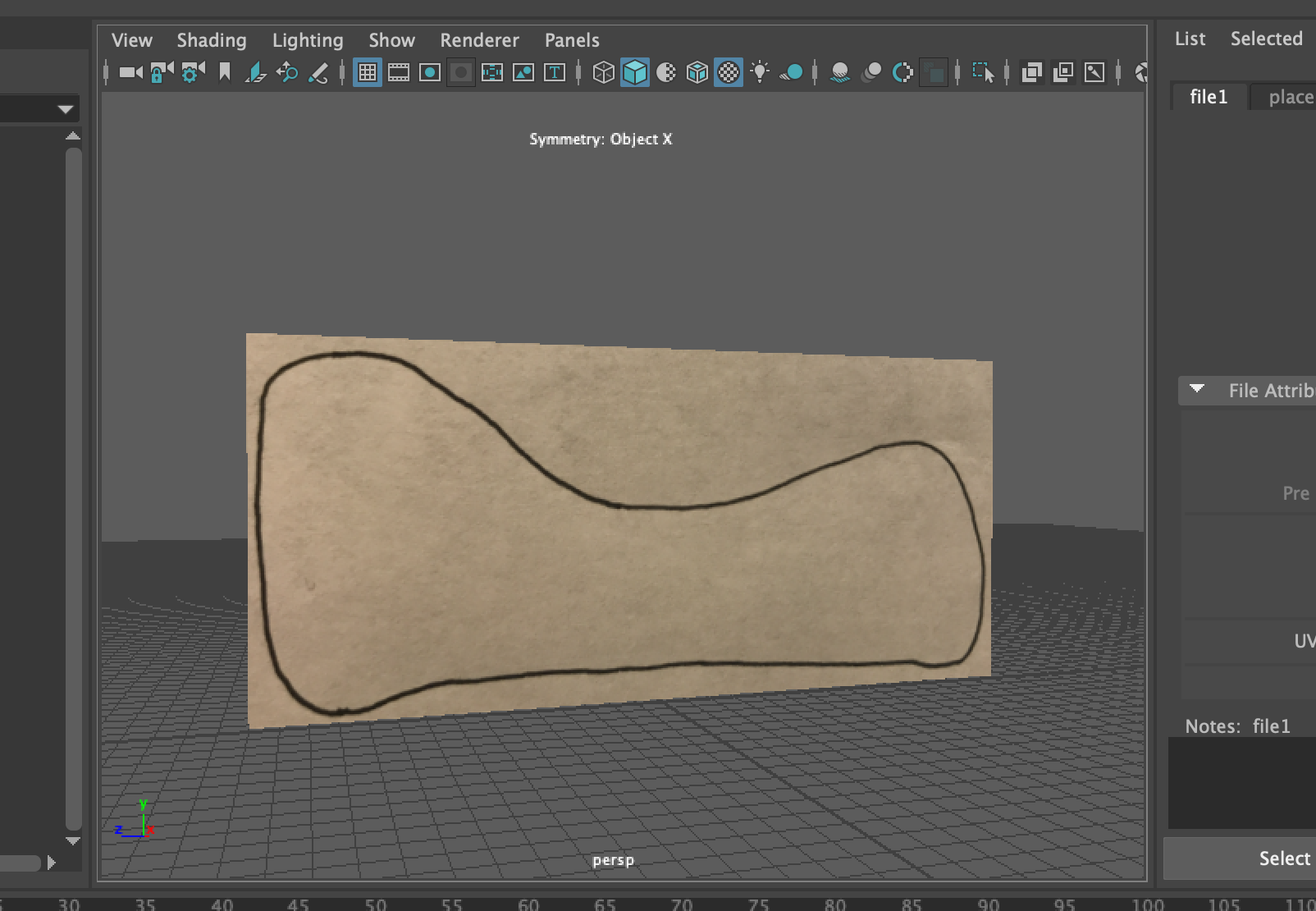
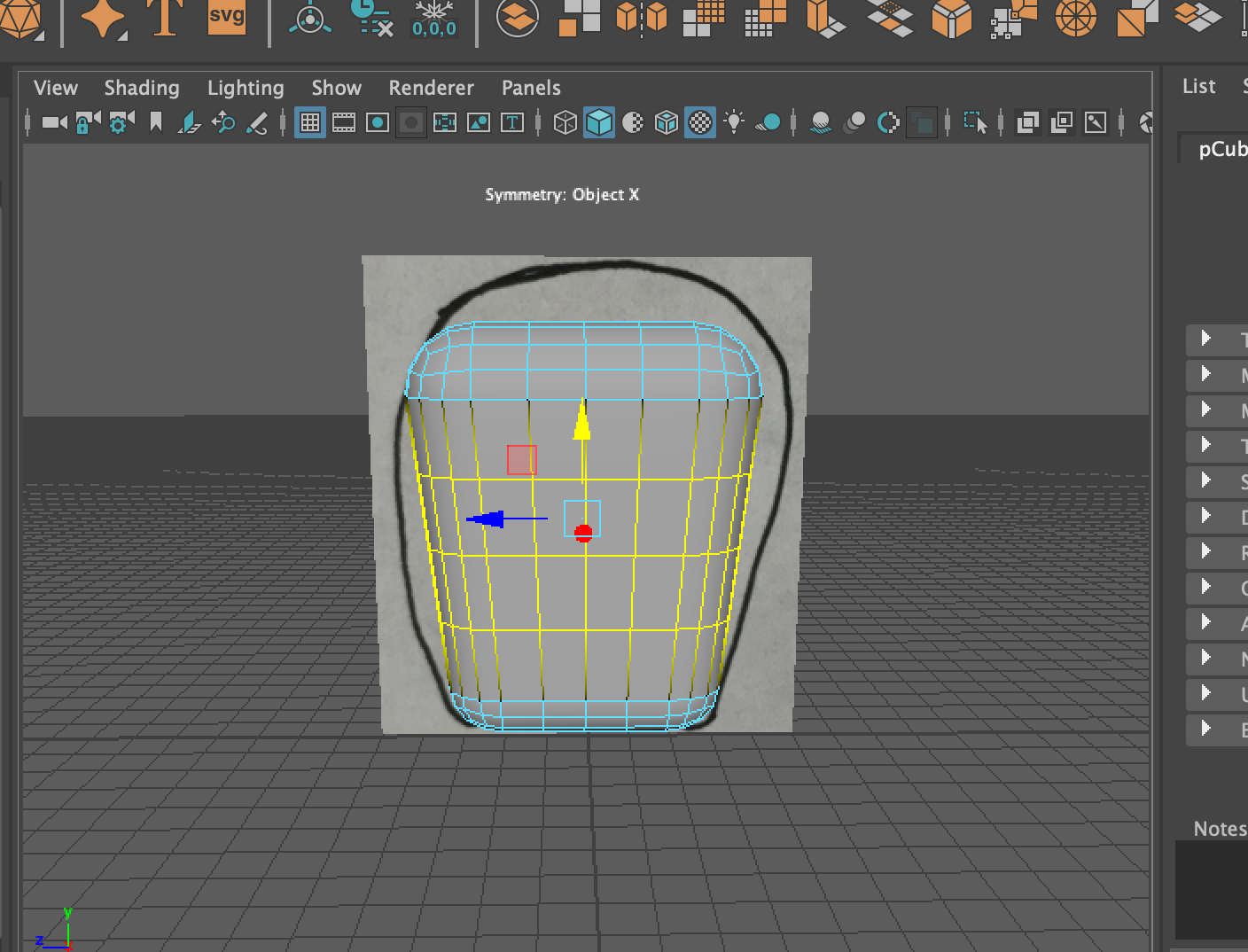
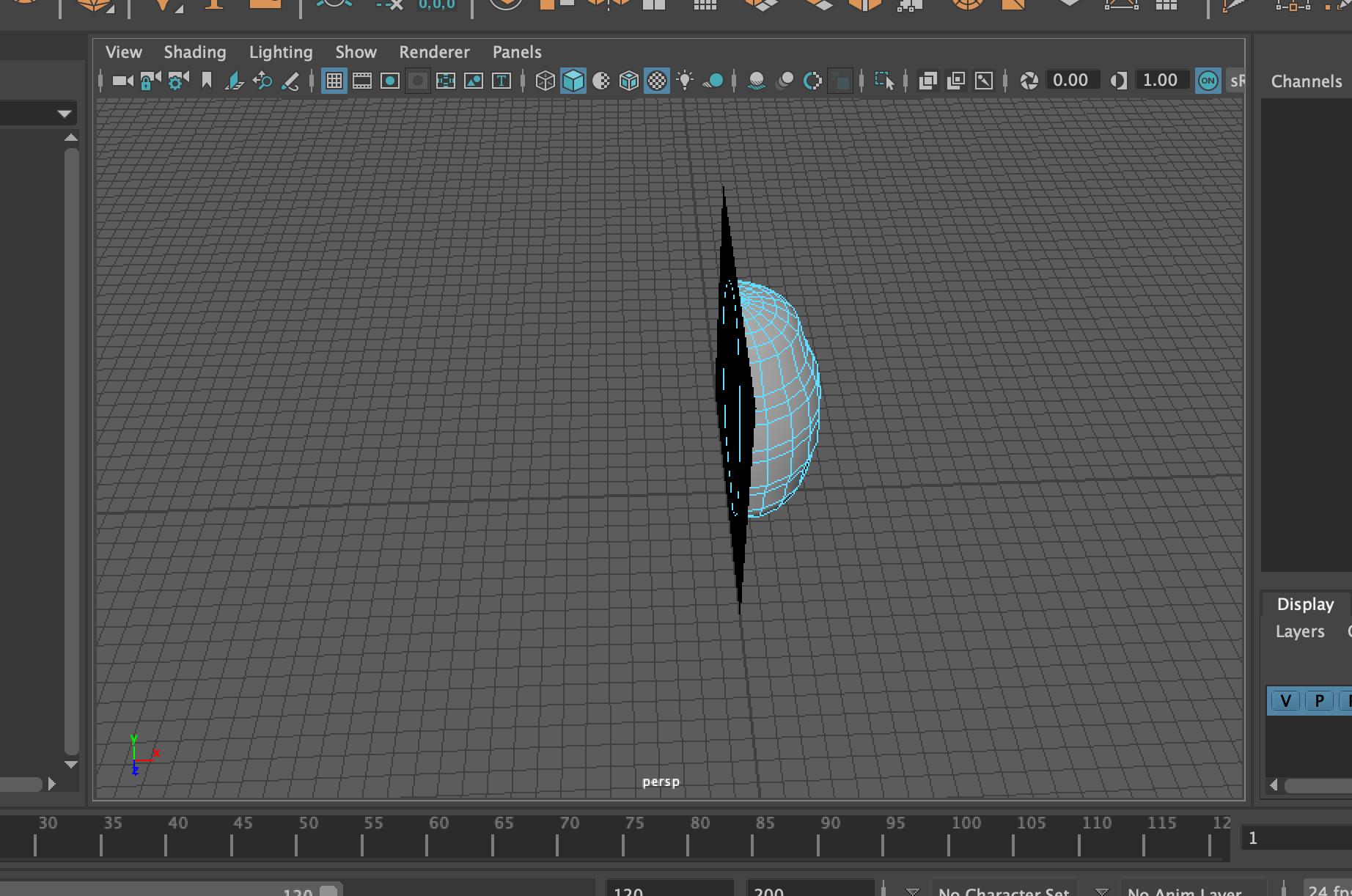
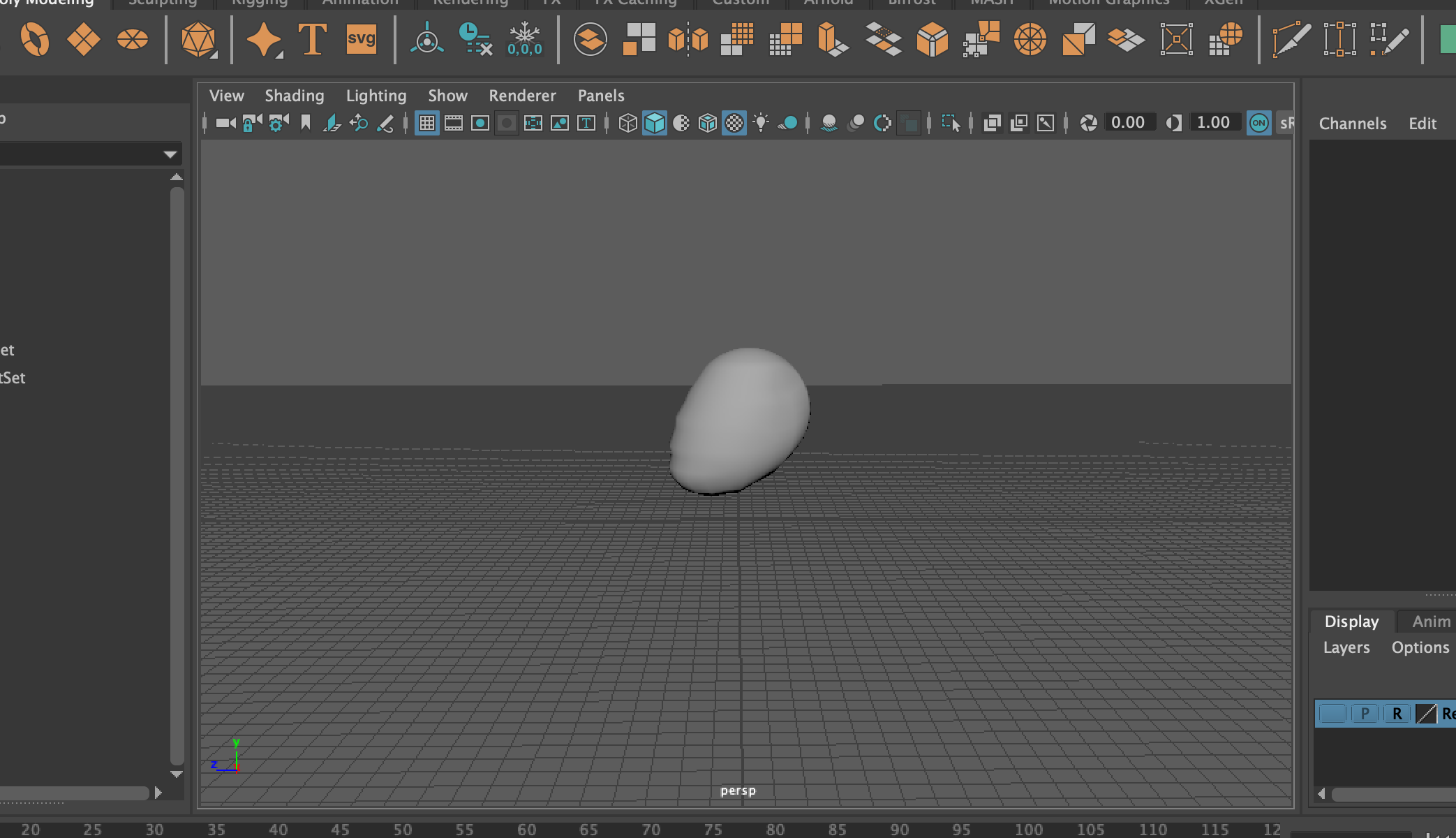
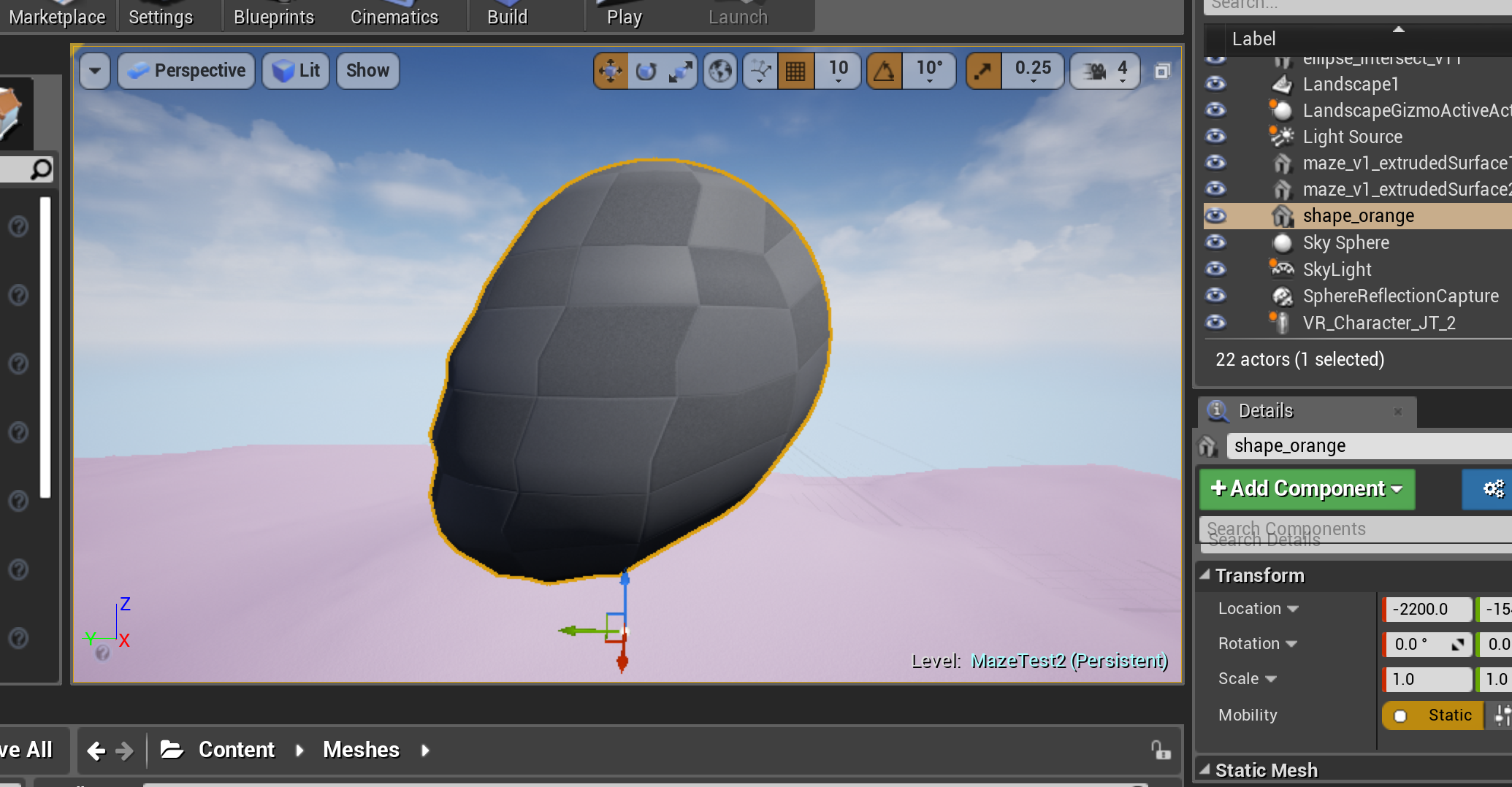
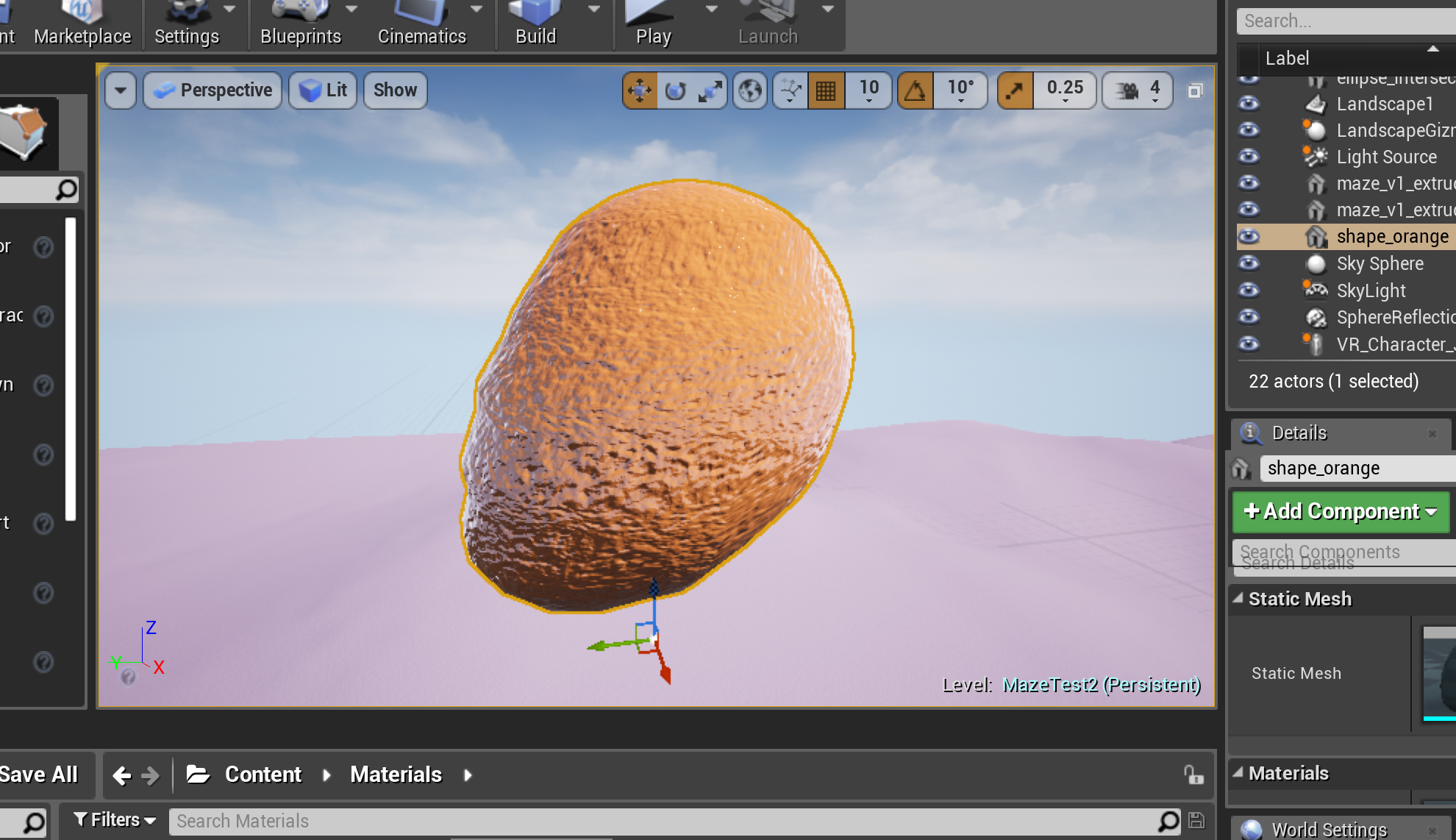
Thank you to Ashley Lewis for modeling!
Reflections on the critic testing
There were two guest critics that tried my piece. Here are some of the things I learned by seeing them interact with my piece
Control was a challenge. I gave them an orientation on how to navigate with the controllers (my piece was unique because the right controlled could be used to pick up objects and the left controller could be used to push objects), but they asked to be reminded while doing it or I had to remind them.
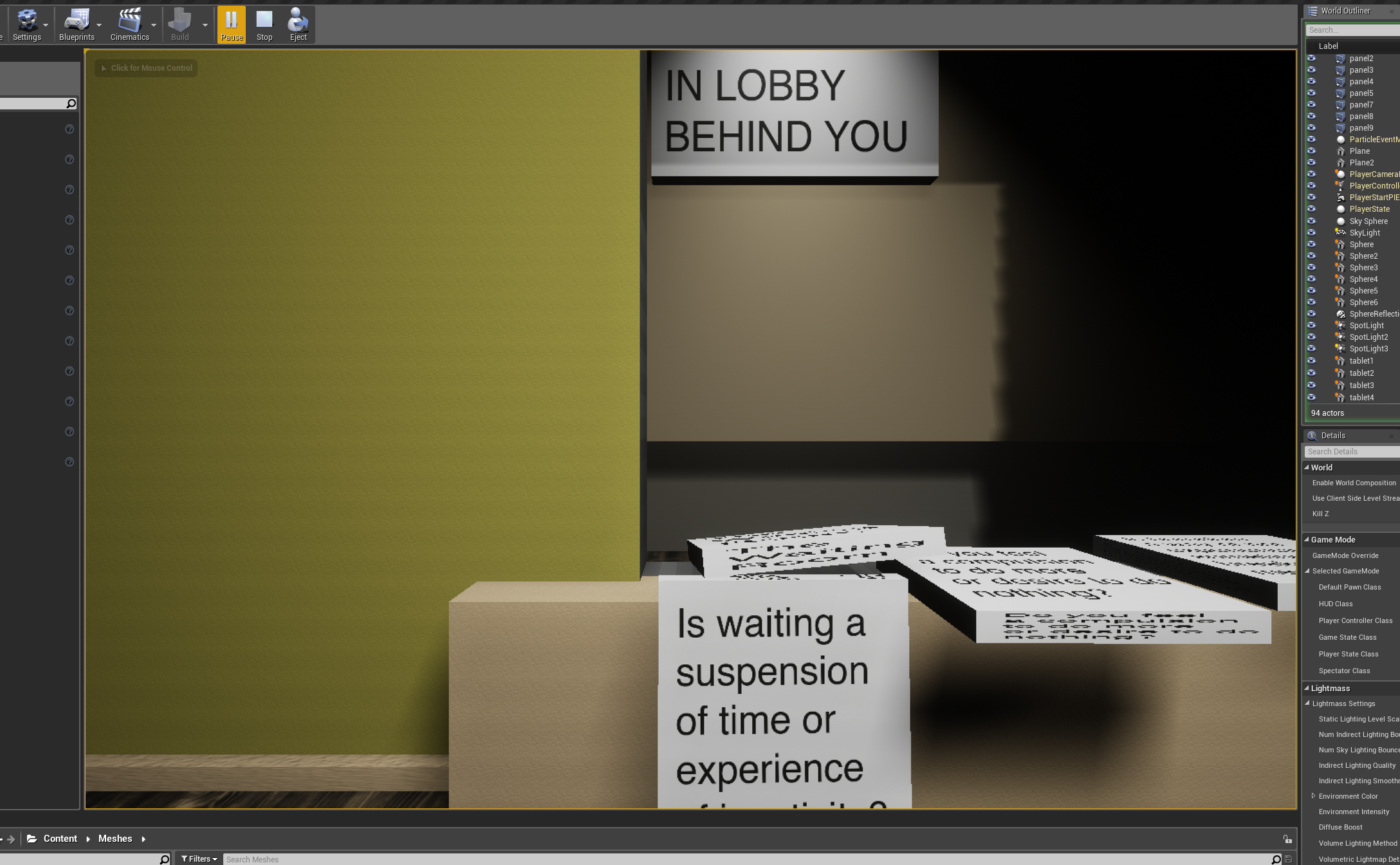
Interaction wasn’t obvious. I had thought that users would go over and read the signs, but they looked at them from a distance and didn’t go over to look at them until after exploring the rest of the room. This may be because I had planned to position them to start facing the signs, but with the room setup I got mixed up and started them in a different position. I also thought that they would try to pick them up, but I had to prompt them and even when they tried they had trouble doing so. I think this may have been the setup of the room and the fact that they got to the edge of the VR boundary box when they were trying to pick up the signs. This was surprising to me because this is one of the most common interactions in VR. However, the critics hadn’t been in the Vive before, so this is important to keep in mind going forward because although this interaction seems natural to me now, it is definitely a new one for most people.
Some interaction was hard to learn. The other interaction that wasn’t obvious was how to push around the balls. I didn’t want this to be completely clear and wanted it to require some time spent with them, but I started to get worried they wouldn’t spend enough time with them because people often rush through VR experiences and it can be frustrating and disorienting when you can’t figure something out. Being in VR is a very vulnerable experience because you don’t know what is around you or who is watching you.
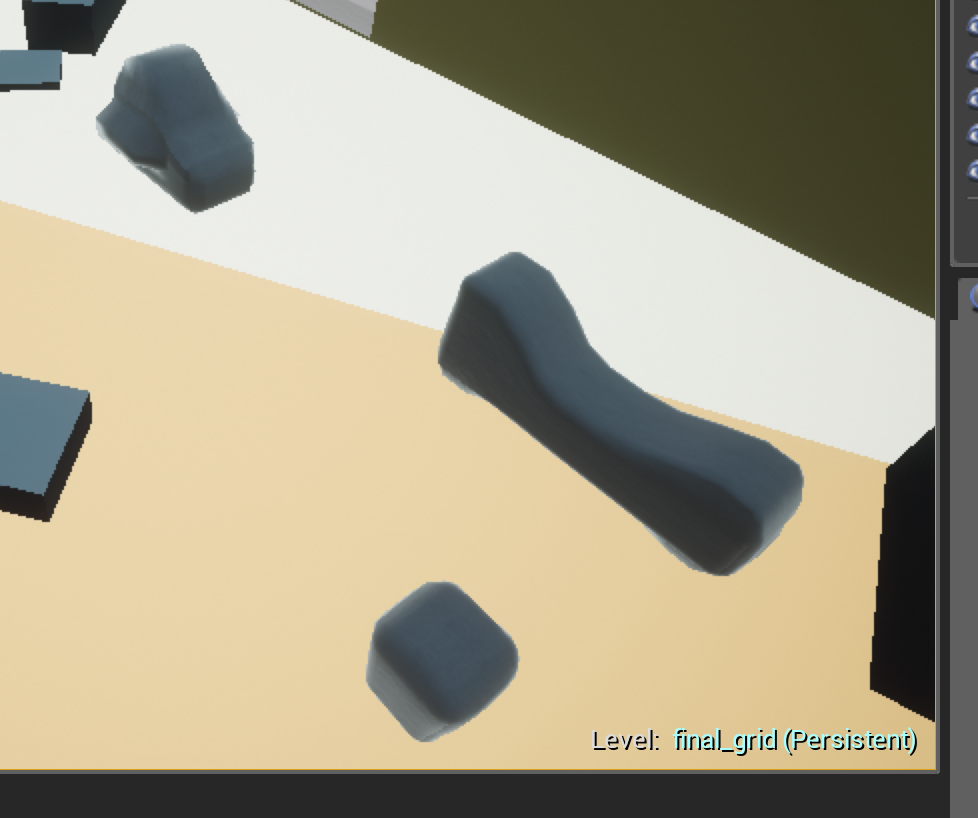
They did some surprising things. One of the critics found out she could teleport and stand on top of the furniture. When she did that the first time she said “this is so cool!” I had not designed it with that interaction in mind, but another one of my friends had done the same thing and had a similar reaction when she tested it.
Feedback I received
The critique from the guests was very helpful.
One suggested to look up a piece about waiting rooms by Jaun Arturo Garcia called Non-Linear Trajectories. Another suggested to look up John Rafman.
The furniture seemed like futuristic furniture, but the signs drew her out of the experience
I need to decide specific within the generic I want to be - is it a 2025 waiting room or is it a person in 2025 imagining a future waiting room or re-creating an old waiting room?
The signs were interesting because they evoke magazines. Waiting rooms are the only places now where a lot of people read magazines - are there other elements like this that I could include such as bowls of candy?
I should push it more in a direction of realistic, surreal or abstract. They asked - what makes a VR experience feel surreal versus not surreal in a virtual environment where people have different expectations than reality? What are people’s expectations in this environment?
I would like to make a second version of this piece incorporating their feedback for the Spring Show and now that I have tested it with multiple people and seen their reactions.